Note
- 29/1/2026: "nano" changed to "micro".
- 24/1/2026: ".htaccess" revised.
- 25/12/2025: Section on drush expanded. GUI editor gedit changed to text editor nano.
- 21/12/2025: Updated.
- 15/12/2025: blockquote in "append-to-elements.css" and "print.css" files revised. Commenting methods in css files corrected from "#" to "/* comment */".
- 22/11/2024: "print.css" added to the list in append-to-bartik-css.sh
- 21/9/2024: Highlight mark settings added to layout.css.
- 11/9/2024: php uploading capacity increased.
- 26/6/2024: Setting of "state_cache" in settings.php added.
- 28/4/2024: Sections on restoring and relocating Drupal revised.
- 24/4/2024: Sections re-arranged to describe fresh installation procedures followed by upgrading procedures, instead of upgrading procedures followed by fresh installation procedures. "print.css" for printer-friendly version added. List of modules added.
- 24/1/2024: "php/8.3" used.
- 8/11/2023: TOP API and Convert Bundles installations added. Adding buttons to CKEditor revised.
- 5/11/2023: Upgrading to Drupal 10 added. Drupal 9 and before deleted.
- 21/12/2021: Bartik theme used instead of Mayo.
- 11/11/2021: Errors in updating core manually corrected.
- 5/1/2020: Problems when updating to Drupal 8.8 under php7.4 described. Some text updating.
- 9/9/2019: Composer files also copied when relocating system.ttp
- 18/7/2019: Composer configuration actions added.
- 7/7/2019: Original user-defined files and attributes kept when updating manually.
- 26/5/2019: Composer and Drush installations added. Manual core installation added. Deleting configuration file added.
- 16/5/2019: Simplified installation step added. Using new shell to restore added.
- 8/5/2019: Page on Drupal 8 withdrawn. All "/var/www/web" changed to "/var/www/html/web" because Apache2 prefers to put website files underneath "/www/web/html", and it is easier that way. Relocating Drupal 8 added. Print page stylesheet re-written.
- 18/1/2019: Updating Drupal 8 core using composer added.
- 30/9/2018: Setting CKEditor to use Mayo theme stylesheet added. Setting print page to also use Mayo theme stylesheet added. Adding custom styles added.
- 23/9/2018: "php/7.0" changed to "php/7.2".
- 3/9/2018: First created from the page on Drupal 7 after major upgrading to Drupal 8. Resolution of CKEditor table border added.
Intro
(section revised, 5/11/2023)
Drupal is a web site content management system serving web pages to the internet.
Upgrading from Drupal 9 to 10 has been deferred because Drupal 10 has changed the default theme Bartik to Olivero front-end theme and Claro administration theme and some of the modules do not have compatible upgrades. We have been using Bartik and prefer it over those new themes.
However, Drupal 9 reached end of life on 1 Nov 2023. Our Drupal 9.5.11 was therefore upgraded to Drupal 10.1.6 on 4 November 2023.
This page documents the procedures for a fresh Drupal 10 installation while upgrading procedures are described later. Most of the previous text about installing Drupal 8 and upgrading to Drupal 9 has been deleted because they are not useful anymore. Some old bits and pieces have been retained in case they may be useful.
Prepare
(section revised, 5/11/2023)
(section moved to the front, 22/4/2024)
Install Apache2 web server if not already installed.
Enable Apache2 rewrite module (should have been automatically installed when installing HTTPS):
$ sudo a2enmod rewriteConfigure Apache2:
$ sudo micro /etc/apache2/apache2.confSpecify, keeping "<" and ">":
<Directory /var/www/>
Options Indexes FollowSymLinks
# AllowOverride None # replaced with next line
AllowOverride All
Require all granted
</Directory>Restart Apache2 service:
$ sudo systemctl restart apache2
or
$ sudo service apache2 restartInstall MySQL server + PHP + phpMyAdmin, and create a user with database both called "drupal8". (This old name has not been changed since its creation.)
Install Composer
(updated, 22/4/2024)
Install Composer from any where, and go to the directory under which all Drupal files will be installed. "/var/www/html" is the top one possible
$ sudo apt install composerInstall Drupal 10
(section added, 5/11/2023)
(updated merging others, 22/4/2024)
Go to Drupal's website https://www.drupal.org/ for general reference.
Go to https://www.drupal.org/project/drupal/releases to find the latest release.
Assuming the latest is "x.y.z", execute
$ cd /var/www/html
$ composer create-project drupal/recommended-project:x.y.z "install-dir"Change "install-dir" to a new name such as "drupal".
The folder structure will be:
/var/www/html/drupal/web
/var/www/html/drupal/web/core
(etc.)
/var/www/html/drupal/vendorBecause our website was upgraded from Drupal 9 to 10, our website used "drupal/legacy-project" structure instead of "drupal/recommended-project" structure. "drupal/legacy-project" has now been removed as an installation choice, but we keep it.
The folder structure is:
/var/www/html/web
/var/www/html/web/core
(etc.)
/var/www/html/web/vendor"/web" in the drupal/legacy_project" structure would mean "/drupal/web" in the "drupal/recommended-project" structure.
Here we use "/web", and work from there.
Create a location for site specific files:
$ cd /var/www/html/web
$ chmod a+w sites/default
$ mkdir sites/default/files
$ sudo chown -R www-data:www-data sites/default/files("a+W" corrected as "a+w", 21/12/2025)
Create the initial configuration file:
$ sudo cp sites/default/default.settings.php sites/default/settings.phpChange ownership:
$ chmod a+w sites/default/settings.php("a+W" corrected as "a+w", 21/12/2025)
Disable a hidden file to disable re-direction of webpages:
$ cd /var/www/html/
$ mv .htaccess .htaccessxRestart Apache2 service:
$ sudo systemctl restart apache2
(or)
$ sudo service apache2 restartOpen the web browser.
Go to https://localhost/web/core/install.php.
Follow the steps there:
- Choose language: English language
- Choose profile: Standard
- Setup database: MySQL
- MySQL database name, user name and password as defined above
- Advanced options
- Host: localhost
- Port number: 3306
- Transaction isolation level: READ COMMITTED
- Site name: www.kctang.com.hk
- Site e-mail address: <>@kctang.com.hk
- Site maintenance username: <name of the administrator>
- Site maintenance user e-mail address: <>@kctang.com.hk
- Default country: Hong Kong S.A.R., China
- Default time zone: Asia/Hong Kong
- Check for updates automatically: Checked
- Receive e-mail notifications: Checked
- Save and continue and the website will be up and running.
Enable the hidden file:
$ mv .htaccessx .htaccess
$ cd webChange directory and file permissions to restrict:
$ cd web
$ chmod go-w sites/default/settings.php
$ chmod go-w sites/defaultIncrease upload file size limit (php 8.3 used now as of 22/1/2024):
$ sudo micro /etc/php/8.3/apache2/php.iniChange existing capacity to:
; increased from 8M to 200M to 1000M
post_max_size = 1000M
; increased from 2M to 50M to 1000M
upload_max_filesize = 1000M
; increased from 20
max_file_uploads = 100(capacity increased, 11/9/2024)
Restart Apache2 service after every change:
$ sudo systemctl restart apache2
(or)
$ sudo service apache2 restartEdit "settings.php" file:
$ sudo micro sites/default/settings.phpSpecify trusted hosts:
$settings['trusted_host_patterns'] = array(
'^www\.kctang\.com\.hk$',
'^kctang\.com\.hk$',
'^localhost$',
);Set state_cache:
$settings['state_cache'] = True;(added, 20/6/2024)
Disable "install.php" file:
$ sudo mv core/install.php core/<some new name>Re-direct http path to sub-directory "web"
The default DocumentRoot in the default enabled Apache2 configuration file /etc/apache2/sites-enabled/000-default.conf or 000-default-le-ssl.conf is "/var/www/html/".
(revised to include 000-default-le-ssl.conf, 24/1/2026)
Web browers can access any permissible directories or files underneath the DocumentRoot. Access outside the Document Root will not be possible.
When the Drupal root directory /web is placed underneath /var/www/html such as /var/www/html/web, then https://kctang.com.hk will access the default index.html file underneath /var/www/html, but in the case of https://kctang.com.hk/web, access to those underneath /web is possible.
To re-direct https://kctang.com.hk to access /var/www/html/web directly, create a new ".htaccess" file under "/var/www/html":
$ sudo micro /var/www/html/.htaccessSpecify:
<IfModule mod_rewrite.c>
RewriteEngine on
# If the uri part after the domain name does not start with "/web" or "/roundcube" or "/config"
RewriteCond %{REQUEST_URI} !^/web(/.*)?$ [NC]
RewriteCond %{REQUEST_URI} !^/roundcube(/.*)?$ [NC]
RewriteCond %{REQUEST_URI} !^/config(/.*)?$
# Insert to start with "/web"
RewriteRule ^(.*)$ /web/$1 [L,R=301]
</IfModule>RewriteCond
[NC] = case insensitive, [OR] = or next condition
RewirteRule
[R] = force redirect
[F] = force URL to be forbidden
[G] = force
[L] = last rule
[P] = force proxy
Regular expressions
! = not
. = any single char
[chars] = one of chars
[^chars] = none of chars
text1 | text2 = text1 or text2
? = 0 or 1 of the preceding text
* = 0 or N of the preceding text (N > 0)
+ = 1 or N of the preceding text (N > 1)
(text) = grouping of text
^ = starting
$ = ending
\char = escape that char
-d = is directory
-f = is regular file
-s = is regular file with size > 0
-l = is symbolic link
-F = is existing file via sub request
-U = is existing URL via sub request
Actual use
(/.*) = group of "/" followed by any number of single char
/web(/.*) = "/web" followed by the above
^/web(/.*)?$ [NC] = the full text after the domain name, containing only any number of the above, case insensitive
!^/web(/.*)?$ [NC] = not the above
"^(.*)$" = the full text from start to end after the domain name and "/", e.g. "abc/def" in "kctang.com.hk/abc/def"
"$1" = the above "(.*)" = "abc/def"
"/web/$1" = "/web/" inserted before the above = "/web/abc/def"
"[L]" = last rule to apply
"[R]" is to redirect the path to "kctang.com.hk/web/abc/def"
(revised, 24/1/2026)
Install drupal/bartik as a contributed theme:
$ composer require drupal/bartikLog in as an administrator if not already in.
Select Manage > Appearance to make it the default theme.
Define Bartik theme color scheme
(section revised, 5/11/2023)
Log in as an administrator if not already in.
Select Manage > Appearance > Settings, and define Bartik color scheme as follows:
Configure Bartik's css files as described below to match the preferences of this website.
Add custom styles to Bartik theme
(section added, 21/12/2021)
(section revised, 6/11/2023)
Log in the server.
Create a "misc" directory under the Drupal root directory, and edit to create 4 new files to re-define webpage styles:
$ cd /var/www/html/web
$ mkdir misc
$ cd misc
$ micro <new file name>Create "append-to-elements.css" file to contain:
/* the following settings added, KCTang 18/12/2021 */
body {
margin: 0;
color: blue;
font-family: Arial;
}
p {
margin: 0.2em 0 0.2em;
}
pre{
border: 1px solid green;
font-family: monospace;
margin: 0.15em 0.2em 0.15em;
padding: 0.2em;
background-color: #f8f9fa;
white-space: pre-wrap;
}
.widget-toc{
display: table;
border: 1px solid green;
background-color: #f8f9fa;
padding: 0.5em;
font-size: 0.9em;
}
.hangtwice {
margin-left: 80px;
text-indent: -80px;
}
.hang1 {
margin-left: 40px;
text-indent: -40px;
}
.hang2 {
margin-left: 80px;
text-indent: -40px;
}
.hang3 {
margin-left: 120px;
text-indent: -40px;
}
.hang4 {
margin-left: 160px;
text-indent: -40px;
}
.hang5 {
margin-left: 200px;
text-indent: -40px;
}
.indent1 {
margin-left: 40px;
}
.indent2 {
margin-left: 80px;
}
.indent3 {
margin-left: 120px;
}
.indent4 {
margin-left: 160px;
}
h1,
.heading-a {
color: blue;
margin: 0 0 0.5em;
}
h2 {
border: 1px solid;
color: red;
text-align: center
}
h2.hang {
border: 1px solid;
margin-left: 40px;
text-indent: -40px;
color: red;
}
h3 {
border-bottom: 1px solid;
font-weight: bold;
font-weight: normal;
color: magenta;
}
h3.hang {
margin-left: 40px;
text-indent: -40px;
font-weight: normal;
color: magenta;
}
h4.hang {
margin-left: 40px;
text-indent: -40px;
}
a,
a.link {
border-bottom: none;
}
.site-branding__name {
font-family: "Times New Roman";
}
img {
margin: 15px;
}
/* the following settings added, KCTang 22/3/2023 */
pre{
font-family: math;
/* the following settings added, KCTang 11/2/2023 */
/* revised to use multi-paragraph hanging indent with "#" as the bullet, 14/12/2025 */
blockquote {
background: #F7F84D;
border-left: 2px solid #bbb;
margin: 0.5em;
padding: 0.5em 1em;
quotes: none;
/* margin-inline-start: auto;
margin-inline-end: auto; */
}
blockquote::before,
blockquote::after {
content: none !important;
}
blockquote p {
position: relative;
padding-left: 1.5em; /* space for bullet */
}
blockquote p::before {
content: "#";
position: absolute;
left: 0;
}
/* Override the bad default */
blockquote > p:first-child {
display: block;
}(blockquote revised, 15/12/2025)
Create "append-to-layout.css" file to contain:
/* the following settings added, KCTang 18/12/2021 */
@media all and (min-width: 851px) {
.layout-container {
max-width: 1920px;
}
}
/* the following settings added, KCTang 21/9/2024 */
mark.marker-blue {
background-color: hsl(201, 97%, 72%);
}
mark.marker-green {
background-color: hsl(120, 93%, 68%);
}
mark.marker-pink {
background-color: hsl(345, 96%, 73%);
}
mark.marker-yellow {
background-color: hsl(60, 97%, 73%);
}
mark.pen-blue {
background-color: inherit;
color: hsl(201, 97%, 72%);
}
mark.pen-green {
background-color: inherit;
color: hsl(112, 100%, 27%);
}
mark.pen-red {
background-color: inherit;
color: hsl(0, 85%, 49%);
}(highlight mark settings added, 21/9/2024)
Create "append-to-main-content.css" file to contain:
/* the following settings added, KCTang 18/12/2021*/
.main-content h2 {
margin: 0.5em 0;
font-size: 1.429em;
}Create "append-to-text-formatted.css" file to contain:
/* the following settings added, KCTang 18/12/2021*/
.text-formatted ul,
.text-formatted ol {
margin: 0;
padding: 0 0 0.25em 15px; /* LTR */
}Create "print.css" file to contain:
<!-- Format the printer-friendly print layout -->
<!-- created, KCTang 29/3/2024 -->
a,
a.link {
text-decoration: none;
border-bottom: 1px dotted;
}
a:hover,
a:active,
a:focus,
.link:hover,
.link:active,
.link:focus {
text-decoration: none;
border-bottom-style: solid;
}
a[href*="EndOfPage"] {
display: none;
}
body {
color: black;
font-family: Arial;
font-size: 87.5%;
line-height: 1.5;
margin: 50px;
min-height: 100%;
word-wrap: break-word;
}
del {
text-decoration: line-through;
}
html {
height: 100%;
}
h1, heading-a {
border-bottom: none;
color: blue;
font-size: 2em;
font-weight: inherit;
line-height: 1em;
margin: 1em 0 0.5em;
page-break-before: always;
text-align: center;
}
h2, heading-b {
border: 1px solid;
color: red;
display: block;
font-size: 1.143em;
font-weight: inherit;
line-height: 1.4;
margin: 0.5em 0;
margin-block-end: 0.83em;
margin-inline-start: 0px;
margin-inline-end: 0px; */
text-align: center
}
h3, heading--c {
border-bottom: 1px solid;
color: magenta;
font-size: 1.092em;
font-weight: inherit;
margin: 1em 0 0.5em;
}
h4, heading-d {
font-size: 1.05em;
font-weight: inherit;
margin: 0.5em 0;
}
h5, heading-e {
letter-spacing: 0.1em;
text-transform: uppercase;
font-size: 0.889em;
font-weight: inherit;
margin: 0.5em 0;
}
h6, heading-f {
letter-spacing: 0.1em;
text-transform: uppercase;
font-size: 0.67em;
font-weight: inherit;
margin: 0.5em 0;
}
h1 a,
h2 a {
border-bottom: none;
}
img {
margin: 15px;
max-width: 100%;
height: auto;
}
li {
display: list-item;
}
ol {
list-style-type: decimal;
}
ul {
list-style-type: disc;
}
ul,
ol,
ol ol,
ul ul {
margin: 0;
padding: 0 0 0.25em 1em; /* LTR */
}
[dir="rtl"] ol,
[dir="rtl"] ul,
[dir="rtl"] ol ol,
[dir="rtl"] ul ul {
padding: 0 1em 0.25em 0;
}
mark.marker-blue {
background-color: hsl(201, 97%, 72%);
}
mark.marker-green {
background-color: hsl(120, 93%, 68%);
}
mark.marker-pink {
background-color: hsl(345, 96%, 73%);
}
mark.marker-yellow {
background-color: hsl(60, 97%, 73%);
}
mark.pen-blue {
background-color: inherit;
color: hsl(201, 97%, 72%);
}
mark.pen-green {
background-color: inherit;
color: hsl(112, 100%, 27%);
}
mark.pen-red {
background-color: inherit;
color: hsl(0, 85%, 49%);
}
p {
display: block;
margin: 0.2em 0 0.2em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px; */
}
pre {
background-color: #f8f9fa;
border: 1px solid green;
font-family: monospace;
font-family: math;
margin: 0.15em 0.2em 0.15em;
padding: 0.2em;
white-space: pre-wrap;
}
.align-center {
display: block;
margin-right: auto;
margin-left: auto;
}
.align-left {
float: left;
}
.align-right {
float: right;
}
.block {
margin: 10px;
}
.content {
margin: 10px;
padding: 15px;
}
.feed-icon {
display: block;
margin: 25px 0 0 0;
}
.field.field--name-created {
display: none;
}
.field.field--name-title {
display: none;
}
.field.field--name-uid {
display: none;
}
.hangtwice {
margin-left: 80px;
text-indent: -80px;
}
.hang {
margin-left: 40px;
text-indent: -40px;
}
.hang1 {
margin-left: 40px;
text-indent: -40px;
}
.hang2 {
margin-left: 80px;
text-indent: -40px;
}
.hang3 {
margin-left: 120px;
text-indent: -40px;
}
.hang4 {
margin-left: 160px;
text-indent: -40px;
}
.hang5 {
margin-left: 200px;
text-indent: -40px;
}
.footerL {
position: fixed;
top: 0;
}
.headerL {
position: fixed;
bottom: 0;
}
.indent1 {
margin-left: 40px;
}
.indent2 {
margin-left: 80px;
}
.indent3 {
margin-left: 120px;
}
.indent4 {
margin-left: 160px;
}
.link {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
.main-content {
margin: 10px
padding: 15px;
}
.page-title {
font-size: 2em;
line-height: 1em;
}
.section {
margin: 10px;
padding: 15px;
}
.site-branding__name {
font-family: "Times New Roman";
}
.tabledrag-handle:hover,
.tabledrag-handle {
border: none;
}
.text-align-center {
text-align: center;
}
.text-align-left {
text-align: left;
}
.text-align-right {
text-align: right;
}
.text-align-justify {
text-align: justify;
}
.text-formatted ul,
.text-formatted ol {
padding: 0 0 0.25em 15px; /* LTR */
margin: 0;
}
[dir="rtl"] .textfmedia-formatted ul,
[dir="rtl"] .text-formatted ol {
padding: 0 15px 0.25em 0;
}
.widget-toc {
display: table;
border: 1px solid green;
background-color: #f8f9fa;
padding: 0.5em;
font-size: 0.9em;
}
@media screen and (max-width: 37.5em) { /* 600px */
th.priority-low,
td.priority-low,
th.priority-medium,
td.priority-medium {
display: none;
}
}
@media screen and (max-width: 60em) { /* 920px */
th.priority-low,
td.priority-low {
display: none;
}
}
EndOfPage {
display: none;
}
/* override to use multi-paragraph hanging indent with "#" as the bullet, 14/12/2025 */
/* Base blockquote styling (applies everywhere) */
blockquote {
background: #F7F84D; /* background only in print */
border-left: 2px solid #bbb;
margin: 0.5em;
padding: 0.5em 1em;
quotes: none;
}
blockquote::before,
blockquote::after {
content: none !important;
}
blockquote p {
position: relative;
padding-left: 1.5em;
}
blockquote p::before {
content: "#";
position: absolute;
left: 0;
}
blockquote > p:first-child {
display: block;
}
/* Print-specific overrides */
@media print {
blockquote {
}
}(blockquote revised, 15/12/2025)
Change to /var/www/html/web directory.
Create "append-to-bartik-css.sh" file to contain:
#!/bin/bash
cat /var/www/html/web/misc/append-to-elements.css >> /var/www/html/web/themes/contrib/bartik/css/base/elements.css
cat /var/www/html/web/misc/append-to-layout.css >> /var/www/html/web/themes/contrib/bartik/css/layout.css
cat /var/www/html/web/misc/append-to-main-content.css >> /var/www/html/web/themes/contrib/bartik/css/components/main-content.css
cat /var/www/html/web/misc/append-to-text-formatted.css >> /var/www/html/web/themes/contrib/bartik/css/components/text-formatted.css
cp /var/www/html/web/misc/print.css /var/www/html/web/themes/contrib/bartik/css
ls -ls /var/www/html/web/themes/contrib/bartik/cssThis file is to append the settings in the last 5 files to Bartik's css files to override Bartik's settings.
(print.css file added to the list, 22 Nov 2024)
Execute to append whenever there is an update to Bartik:
$ cd /var/www/html/web
$ ./append-to-bartik-css.shClear cache to reveal the effects of the new settings:
$ vendor/drush/drush/drush crAdd buttons to CKEditor 5
(revised, 8/11/2023)
Log in the website as an administrator.
Select Manage > Configuration > Text formats and editors > Configure Full HTML.
Move the required buttons down to a suitable position in the active toolbar:
Move also the Style button.
An item for Style will appear under CKEditor 5 plugin settings.
Select Style and enter a list of classes and titles as follows:
p.hangtwice|Hang Twice
p.hang1|Hang 1
p.hang2|Hang 2
p.hang3|Hang 3
p.hang4|Hang 4
p.hang5|Hang 5
p.indent1|Indent 1
p.indent2|Indent 2
p.indent3|Indent 3
p.indent4|Indent 4
h2.hang|Head2Hang
h3.hang|Head3Hang
h4.hang|Head4Hang"p" stands for paragraph.
".hangtwice" stands for the name of class as defined in the "css/style.css" file.
"Hang Twice" stands for the title seen when the Styles button is pressed to give a drop down menu.
Enabled filters
There is a list of enabled filters.
Select them as appropriate by testing.
Do not select Limit allowed HTML tags and correct faulty HTML because it can exclude HTML tags necessary for displaying videos.
Install Drush
(updated, 22/4/2024)
(expanded, 26/12/2025)
Basic install
Drush is a tool to handle installation and removal of modules and themes.
Install Drush:
$ cd var/www/html/web
$ composer require drush/drushDrush is installed under /var/www/html/web/vendor/drush/drush, and is called by:
$ cd var/www/html/web
$ vendor/bin/drush
(or)
$ vender/drush/drush/drushConfigure an alias:
(sub-section added, 26/12/2025)
This sub-section is not necessary if "Simplify the commands" described later is used.
Edit shell config:
$ micro ~/.bashrc
(or)
$ micro ~/.zshrcAdd the following line at the end of the file:
alias drush="./vendor/bin/drush"Reload the shell:
$ source ~/.bashrc (activate the change)
$ command -v drush (verify alias)Now drush can be called by:
$ drushUsual commands
(sub-section added, 26/12/2025)
Update software regularly:
$ composer update (update codes)
$ drush updatedb (update database)
$ drush cr (clear cache)
$ drush cex (export config)Import config set externally in file under .../config/sync
$ drush cimInstall modules:
$ composer require drupal/<machine name> (download and install codes)
$ drush pm:install <machine name> (enable/activate module)Uninstall modules:
$ drush pm:uninstall <machine name> (disable/deactivate module)
$ composer remove drupal/<machine name> (uninstall codes)
$ drush cr (clear cache)Simplify the commands
(sub-section added, 26/12/2025)
Create a file called "drupal.sh" to handle the above usual commands:
$ micro drupal.shInsert codes:
#!/bin/bash
# ============================================================
# Drupal Maintenance Helper Script
# Path assumptions:
# Drupal root: /var/www/html/web
# Config sync: /var/www/html
# ============================================================
DRUPAL_ROOT="/var/www/html/web"
DRUSH="$DRUPAL_ROOT/vendor/drush/drush/drush"
# --- Safety check ---
if [ ! -d "$DRUPAL_ROOT" ]; then
echo "Error: Drupal root directory $DRUPAL_ROOT not found."
exit 1
fi
# Run composer in the Drupal root where composer.json lives
run_composer() {
(cd "$DRUPAL_ROOT" && composer "$@")
}
case "$1" in
up)
echo "=== Drupal Update Workflow ==="
run_composer update
$DRUSH updatedb # no -y, so you can review prompts
$DRUSH cr
$DRUSH cex # no -y, so you confirm export
;;
cim)
echo "=== Drupal Config Import ==="
$DRUSH cim # no -y, so you confirm import
;;
in)
if [ -z "$2" ]; then
echo "Usage: $0 in modulename"
exit 1
fi
echo "=== Install Drupal Module: $2 ==="
run_composer require drupal/$2
$DRUSH pm:install $2
;;
un)
if [ -z "$2" ]; then
echo "Usage: $0 un modulename"
exit 1
fi
echo "=== Uninstall Drupal Module: $2 ==="
# Correct order: uninstall first, then remove code, then clear cache
$DRUSH pm:uninstall $2
run_composer remove drupal/$2
$DRUSH cr
;;
cr)
echo "=== Clear Drupal Cache ==="
$DRUSH cr
;;
help|?|*)
echo "Usage: $0 {up|cim|in modulename|un modulename|cr|help|?|*}"
echo " up : composer update + drush updatedb + drush cr + drush cex"
echo " cim : drush cim"
echo " in name : composer require drupal/name + drush pm:install name"
echo " un name : drush pm:uninstall name + composer remove drupal/name + drush cr"
echo " cr : drush cr"
echo " help or ? : show this summary"
echo " * : show this summary"
exit 0
;;
esacPress Ctrl-O to write out, and Ctrl-X to exit.
Make it executable:
$ chmod +x test.shRun commands like these any where:
$ ./drupal.sh (show help)
$ ./drupal.sh ? (show help)
$ ./drupal.sh * (show help)
$ ./drupal.sh up (update codes and database)
$ ./drupal.sh in <machine name> (install module)
$ ./drupal.sh un <machine name> (uninstall module)
$ ./drupal.sh cr (clear cache)
$ ./drupal.sh cim (import config)<machine name> refers to the part in full names like "drupal/<machine name>". If it is not prefixed with "drupal", use drush commands in the long form.
To shorten the commands and run any where:
$ sudo cp drupal.sh /usr/local/bin/drupal
$ which drupal (verify existence)The following commands are available:
drupal (show help)
drupal ? (show help)
drupal * (show help)
drupal up (update codes and database)
drupal in <machine name> (install module)
drupal un <machine name> (uninstall module)
drupal cr (clear cache)
drupal cim (import config)No need to have the alias.
Add Toc.js for table of contents
(section added, 25/12/2025)
TOC API suggested previously below may disable HTML tags used to display videos. Install Toc.js instead.
Execute:
$ drupal in toc_jsLog in as an administrator if not already in.
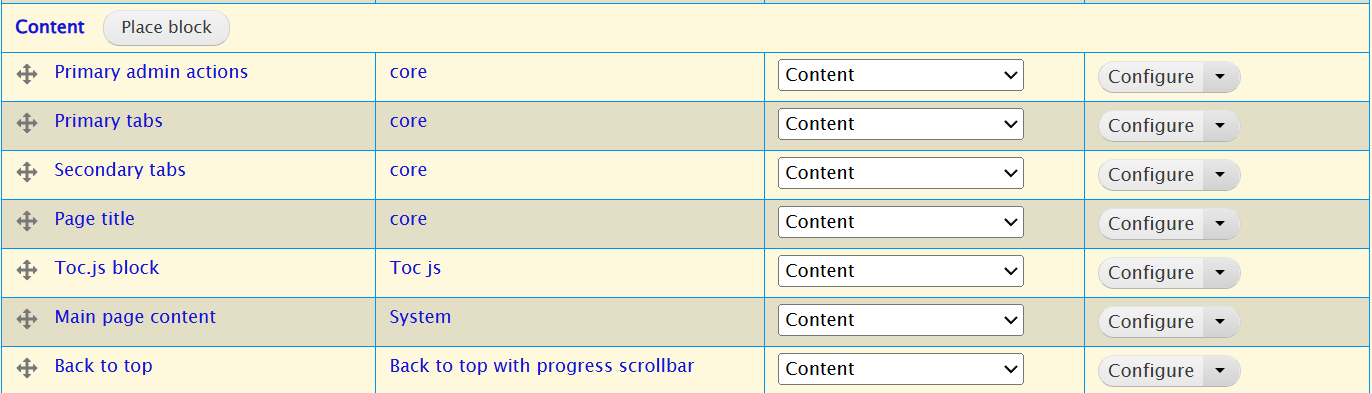
Select Structure > Block layout > (Content) Place Block > (Toc.js block) Place Block > Save Block.
Move the newly added row for Toc.js block to the just under the Page title row, and select Configure:

Uncheck Display title - to avoid displaying the title if there is no content items.
Set Minimum elements = 2 - to display the Table of content in if at least two items.
Check Enable collapsible toc items.
Check Show "back to toc" links.
Set Back to toc link label = Back to TOC.
Select Save Block.
Add TOC API for table of contents (disused)
(section added, 8/11/2023)
(updated, 25/12/2025)
Unlike CKEditor 4, CKEditor 5 does not have table of contents for free. The previous tables of contents have to be removed page by page.
Use TOC API instead.
Execute
$ drupal in toc_apiTOP API Example will automatically be installed also. TOP API is the back end. The Example actually adds the table of contents.
Enable the two modules at Manage > Extend > List (if not already enabled by the simple "drupal" command).
Select Manage > Structure > Table of contents types to see a list of example tables.
The default is the one that will be used. The other are examples.
Edit the default. Use responsive to suit mobile phones, which will show on mobile phones the title only with a drop down menu.
Change back to top maximum level to "h2". Change "Back to top" to "-> Top".
No change here.
Change numbering suffix from ") " to ". " both ending with a space.
The numbering suffice follows the numbers to the headings in the body. The numbering separator follows the numbers in the table of contents.
Other modules
(added, 22/4/2024)
(updated, 26/12/2025)
Install the following modules using "drupal in <machine name in brackets as below>":
- Back to top with progress (back_to_top)
- Book (book)
- Book Tree Menu (book_tree_menu)
- Chunker (chunker)
- CKEditor 5 Find And Replace (ckeditor5_plugin_pack_find_and_replace)
- CKEditor 5 Font Plugins (ckeditor5_plugin_pack_font)
- CKEditor 5 Fullscreen (ckeditor5_plugin_pack_fullscreen)
- CKEditor 5 Highlight (ckeditor5_plugin_pack_highlight)
- CKEditor 5 HTML embed (ckeditor5_plugin_pack_html_embed)
- CKEditor 5 Media Embed (ckeditor5_plugin_pack_media_embed)
- CKEditor 5 Page Break (ckeditor5_plugin_pack_page_break)
- CKEditor 5 Plugin Pack (ckeditor5_plugin_pack)
- CKEditor5 Show Block (ckeditor5_show_block)
- Colorbox (colorbox)
- Configuration Translation (config_translation)
- Content Translation (content_translation)
- Convert Bundles (convert_bundles)
- Datetime (datetime)
- Datetime Range (datetime_range)
- Embedded Google Documents Viewer (gdoc_field)
- Entity Mask (ctools_entity_mask)
- Entity Reference Revisions (entity_reference_revisions)
- File (file)
- Font Resixe (font_resize)
- HTTP Basic Authentication (basic_auth)
- Image (image)
- Imce File Manager (imce)
- Insert (insert)
- Interface Translation (locale)
- jQuery UI (jquery_ui)
- jQuery UI Effects (jquery_ui_effects)
- JSON:API (jsonapi)
- Language (language)
- Link (link)
- Options (options)
- Pathauto (pathauto)
- PDF (pdf)
- PDF Reader (pdf_reader)
- Quick Node Clone (quick_node_clone)
- RESTful Web Services (rest)
- Serialization (serialization)
- Text (text)
- Toc.js (toc_js)
- Toc.js Filter (toc_js_filter)
- Token (token)
- View Unpublished (view_unpublished)
Go to Manage > Entend > relevant module, and click to enable if not already done, and click to configure as necessary.
Use "drupal un <machine name in brackets as above>" as necessary.
Install Convert Bundles
(section added, 8/11/2023)
When testing various table of contents modules, it was found that some would apply to the Basic Pages but not the Book Pages. This website previously used mainly Book Pages. The drupal/convert_bundles module can be used to convert a type of contents pages to another type. Generally, follow the default settings. After many trials, TOC API has been chosen for the table of contents. By that time all the Book Pages have been changed to Basic Pages. It has not been tested whether the conversion is really required in order to use TOC API.
Update Drupal using Composer
(section added, 18/1/2019)
(simplified, 5/11/2023)
(updated, 22/4/2024)
Put site into maintenance mode:
- Select Admin > Manage > Configuration: Maintenance mode > Put site into maintenance mode > Save configuration.
Go to the root directory of the website:
$ cd /var/www/html/webCheck for outdated modules:
$ composer show --outdated drupal/* -vvv"-vvv" is to display what is going on.
Update Drupal core:
$ cd /var/www/html/web
$ composer update "drupal/core-*" --with-all-dependencies
(or)
$ composer update "drupal/core-*" --WUpdate all:
$ composer update drupal ---vvvUpdate database:
$ vendor/drush/drush/drush updatedb -vvv
Answer "yes" when asked to run specified post-update changes.
Clear cache:
$ vendor/drush/drush/drush cr -vvvBrowse the website to see that the webpages can show up successfully.
Set to release the website from maintenance mode:
- Select Admin > Manage > Configuration: Maintenance mode > unselect Put site into maintenance mode > Save configuration.
Restore Drupal site
(section added, 8/5/2019)
(revised, 16/5/2019)
(revised, 28/4/2024)
Follow Manipulate whole database to find an old database backup of the desired time.
From Back In Time backups, find the web files backed up at a slightly later time.
The restored webpages will be based on the database while newer web files may be ignored.
Follow Manipulate whole database to:
- Back up the existing database
- Delete the existing database.
Move existing web files to another location (e.g. "oldweb"):
$ cd /var/www/html
$ sudo mv web oldwebFollow Manipulate whole database to:
- Create a new empty database of the same name
- Import the chosen database backup to the newly created empty database.
Restore the chosen web files using Back in Time to the original directory (e.g. /var/www/html/web).
Execute
$ sudo micro /var/www/new/web/sites/default/settings.phpFor
$database['default']['default'] = array (
'database' = '<text>'
'username' = '<text>'
'password' = '<text>'
....
);check the various <text> to match the existing, particularly the password.
Use web browser to see whether web pages are displayed properly.
If web pages are displayed properly, the pair of database and web files match.
Execute to update database and clear caches:
$ cd /var/www/html/web
$ composer update
$ vendor/drush/drush/drush updatedb
$ vendor/drush/drush/drush crResolve problems arising.
Delete "oldweb" if not to be used.
$ cd /var/www/html
$ sudo rm -r oldwebRelocate Drupal site
(section added, 28/4/2024)
Relocation can mean:
- Renaming the database and moving the web files.
- Keeping the database name but moving the web files.
Use phpMyAdmin to rename the database. This will be the simplest.
Alternatively:
Follow Manipulate whole database to:
- Back up the existing database
- Delete the existing database.
- Create an empty database of new name
- Import the existing database backup to the newly created empty database.
Move existing web files to another location, say "web2" under the same DocumentRoot directory "/var/www/html":
$ cd /var/www/html
$ sudo mv web web2If a different DocumentRoot directory is used:
- Execute:
$ cd /var/www
$ sudo mkdir <new_DocumentRoot>
$ sudo mv html/web <new_DocumentRoot> (if "web" name not changed)
(or)
$ sudo mv html/web <new_DocumentRoot>/web2 (if "web" name changed to "web2")
$ sudo cp html/.htaccess <new_DocumentRoot>- Edit config file to change "/var/www/html" to "var/www/<new_DocumentRoot>":
$ sudo micro /etc/apache2/sites-enabled/000-default.confChange the ".htaccess" file under "/var/www/html" or "var/www/<new_DocumentRoot>" as the case may be to re-direct web to access "web2" (if changed from web) directly:
$ sudo micro /var/www/html/.htaccess
(or)
$ sudo micro /var/www/<new_DocumentRoot>/.htaccessSpecify "web2" instead of "web":
<IfModule mod_rewrite.c>
RewriteEngine on
# If the uri part after the domain name does not start with "/web" or "/roundcube" or "/config"
RewriteCond %{REQUEST_URI} !^/web(/.*)?$ [NC]
RewriteCond %{REQUEST_URI} !^/roundcube(/.*)?$ [NC]
RewriteCond %{REQUEST_URI} !^/config(/.*)?$
# Insert to start with "/web"
RewriteRule ^(.*)$ /web2/$1 [L,R=301]
</IfModule>(revised, 24/1/2026)
Execute:
$ sudo micro /var/www/new/web/sites/default/settings.phpFor:
$database['default']['default'] = array (
'database' = '<text>'
'username' = '<text>'
'password' = '<text>'
....
);check the various <text> to match the new, particularly the database name and password.
Use web browser to see whether web pages are displayed properly.
If web pages are displayed properly, the relocation is successful.
Execute to update database and clear caches:
$ cd /var/www/html/web2
(or)
$ cd /var/www/<new_DocumentRoot>/<web or web2>
$ composer update
$ vendor/drush/drush/drush updatedb
$ vendor/drush/drush/drush crResolve problems arising.
Delete left-over module configuration files
(section added, 26/5/2019)
If a left-over configuration setting file is reported when a module is re-installed, execute to delete it:
$ cd /var/www/html/web
$ vendor/drush/drush/drush config:delete '<name of configuration file to delete>'Upgrade Drupal 9 to 10
(section added, 5/11/2023)
The upgrading command as given above is very simple, but the reality is not that simple because there can be many errors due to incompatible modules and themes as well as locking to some previous releases, resulting in the inability to upgrade. There are many other websites describing how to solve the upgrading problems, but the solutions mostly cannot work. After about 12 hours of trials and errors over two days, the upgrading was finally successful. The following records the procedures used (based on memory).
Go to Drupal's top folder and install drupal/upgrade_status:
$ cd /var/www/html/web
$ composer require drupal/upgrade_statusGo to Manage > Reports > Upgrade status.
Get the list of modules and themes which should be updated for Drupal 10.
Get the list of modules and themes which are incompatible with Drupal 10 or no longer used.
Go to Manage > Extend or > Appearance to update or remove modules and themes.
Alternatively, use composer to update or remove:
$ composer require <group name>/<name>
(or)
$ composer require <group name>/<name>:<add version number as necessary>
(or)
$ composer remove <group name>/<name>Go to Manage > Configuration > Text formats and editors to change the text editor from CKEditor to CKEditor 5.
Change back to CKEditor if errors occur when saving the change. Remove those not acceptable menu icons. Change back to CKEditor 5 until the change is successfully saved.
Remove drupal/upgrade_status because the installed version is not compatible with Drupal 10.
$ composer remove drupal/upgrade_statusUpdate all files and settings to the current version:
$ composer update --with-all-dependencies
$ vendor/drush/drush/drush updatedb"--with-all-dependencies" can be abbreviated as "-W".
Enable write access (not tested whether this is really necessary):
chmod 777 web/sites/default
chmod 666 web/sites/default/*settings.php
chmod 666 web/sites/default/*services.ymlInstall Drupal 10 but without updating, and edit composer.json (see alternative below):
$ composer require drupal/core-recommended:10.1.6 drupal/core-composer-scaffold:10.1.6 drupal/core-project-message:10.1.6 --no-update
$ micro composer.jsonChange the following line to state the new release number (it is an important step in this order, otherwise, upgrading will report incompatible new release or locked old releases):
"drupal/core": "10.1.6",Upgrade now based on the newly specified release:
$ composer update --with-all-dependenciesAlternatively, the following command may work instead of the above command with "--no-update" option and the update command:
$ composer require "drupal/core:9.5.11 as 10.1.16" --no-update && composer updateHowever, the following line in composer.json still needs to be changed as such afterward.
"drupal/core": "10.1.6",Update drush and update the database
$ composer require drush/drush
$ vendor/drush/drush/drush updatedbThe updatedb command may report post-update changes. Generally answer "Yes" to accept the changes.
The upgrading should be successful.
Restore read-only access:
$ chmod 755 web/sites/default
$ chmod 644 web/sites/default/*settings.php
$ chmod 644 web/sites/default/*services.ymlInstall drupal/bartik as a contributed theme:
$ composer require drupal/bartikGo to Manage > Appearance to make it the default theme.
Add back any compatible modules previously deleted due to incompatibility.
Go to Manage > Reports > Status report to see what errors arise.
It may remind to download colorbox-master. Download and extract it to a different name as /var/www/html/web/libraries/colorbox.
It may also remind to download DOMPurify-main. Download and extract it. Move its "dist" directory to become /var/www/html/web/libraries/dompurify/dist.
Some modules are related to CKEditor, they have to be removed before CKEditor can be removed. Some of them can be re-installed after the removal of CKEditor and automatically linked to CKEditor 5.